#css
#css
[ follow ]
#web-development #javascript #accessibility #typography #responsive-design #layout #html #svg #ai-tools #animations
Web development
fromCSS-Tricks
4 days agoHow to Style the New ::search-text and Other Highlight-y Pseudo-Elements | CSS-Tricks
Chrome 144 added ::search-text pseudo-element to style find-in-page matches and related highlight pseudo-elements enable customizable highlights for accessibility and usability.
fromSmashing Magazine
5 days agoUnstacking CSS Stacking Contexts - Smashing Magazine
Stacking contexts are incredibly useful, but they're also widely misunderstood and often mistakenly created, leading to a slew of layout issues that can be tricky to solve. Have you ever set z-index: 99999 on an element in your CSS, and it doesn't come out on top of other elements? A value that large should easily place that element visually on top of anything else, assuming all the different elements are set at either a lower value or not set at all.
Web design
fromManuel Matuzovic
1 week agoLowering the specificity of multiple rules at once - Manuel Matuzovic
You probably already knew that you can use :where() to lower the specificity of a single selector, but did you know that you can achieve a similar effect on multiple rules at once? The other day, I had an Aha! moment when someone suggested something I knew existed but hadn't considered using. In my reset style sheet UA+, I used :where() for combined selectors to keep specificity low. Here's an example: :where(abbr[title]) { cursor: help; text-decoration-line: underline; text-decoration-style: dotted; }
Web development
fromSmashing Magazine
2 weeks agoSmashing Animations Part 8: Theming Animations Using CSS Relative Colour - Smashing Magazine
I've recently refreshed the animated graphics on my website with a new theme and a group of pioneering characters, putting into practice plenty of the techniques I shared in this series. A few of my animations change appearance when someone interacts with them or at different times of day. The colours in the graphic atop my blog pages change from morning until night every day.
Web design
fromSitePoint Forums | Web Development & Design Community
3 weeks agoiOS Safari bottom padding issue? (Footer overlapping content)
The site is https://spectrumoutage.org - it works perfectly on Chrome desktop and Android, but when I load it on my iPhone (Safari), the bottom footer seems to float up and cover the last 50px of the content.
Web development
fromeLearning
1 month agoCaptivate 13 Flip Card Widget - eLearning
Greetings. Can someone please tell me how to get the image on the back of the flip card to fill the card like the image on the front of the card? See attachment with identical image on front and back. I have read the help documentation but did not fine the information needed. Basically, I need the images on the front and back to be the same dimensions. Thank you.
UX design
fromCSS-Tricks
1 month agoResponsive List of Avatars Using Modern CSS (Part 1) | CSS-Tricks
You are for sure wondering what the novelty we are bringing here is, right? It has been done countless times. You are right. The main idea is not complex, but the new thing is the responsive part. We will see how to dynamically adjust the overlap between the images so they can fit inside their container. And we will make some cool animations for it along the way!
UX design
fromPiccalilli
2 months agoA pragmatic guide to modern CSS colours - part two
In my previous article on colours, I dove into the practical side of the new colour features for developers who primarily copy and paste values from a design file into their editor. With all the new colour features that we have in CSS now, we can do more with colours in the browser than designers can do in their design apps, and it opens up a whole world of possibilities.
Web development
fromCSS-Tricks
1 month agoCSS Wrapped 2025 | CSS-Tricks
The Chrome Dev Team recaps the new CSS features that shipped in Google Chrome this past year in one amazingly designed webpage. They cover new functionality for creating more customizable components, next-gen interactions, and optimizing ergonomics.
Web development
fromTheregister
1 month agoNovel clickjacking attack relies on CSS and SVG
Security researcher Lyra Rebane has devised a novel clickjacking attack that relies on Scalable Vector Graphics (SVG) and Cascading Style Sheets (CSS). Rebane demonstrated the technique at BSides Tallinn in October and has now published a summary of her approach. The attack, which has yet to be fully mitigated, relies on the fact that SVG filters can leak information across origins, in violation of the web's same-origin policy.
Information security
Web development
fromSitePoint Forums | Web Development & Design Community
2 months agoCustom CSS Code to change position of label
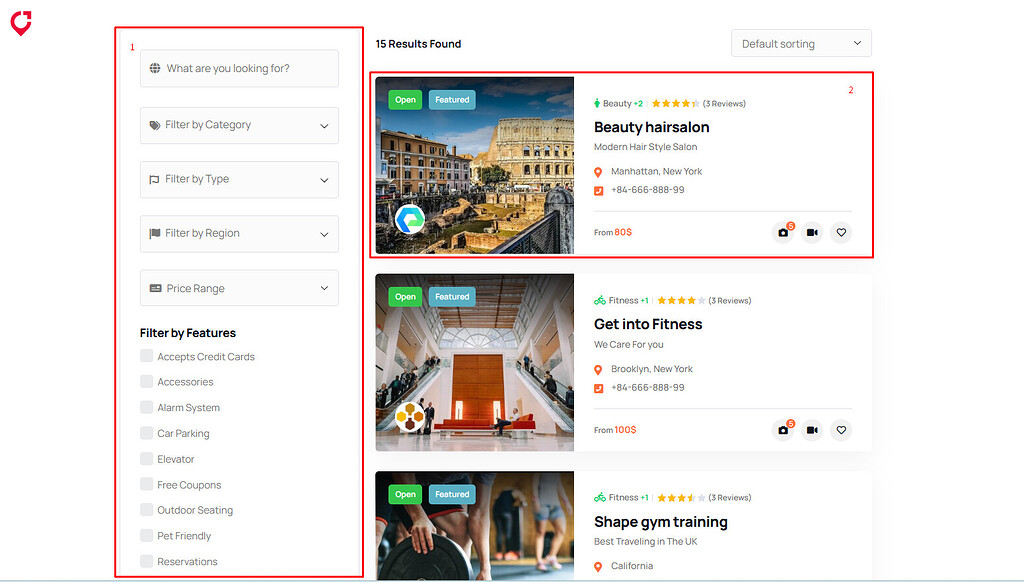
Move the 'Open/Closed' label from the top-left to the bottom-left on the Elementor listing slider card and place the 'Featured' label at the top-left on Home and Listing pages.
fromSitePoint Forums | Web Development & Design Community
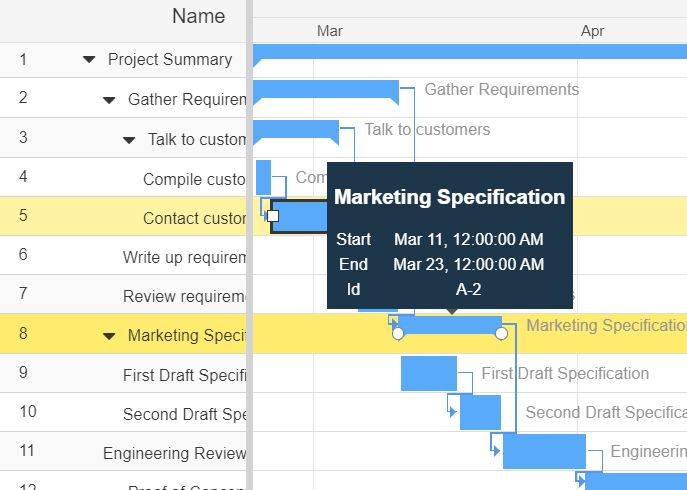
2 months agoCustom CSS code to change Tooltip B/G
Can someone pls share a custom css code to change the tooltip B/G color from blue to orange (#ff6e3d) ? The tooltip is found on the listing card module on 2 pages namely: (1) Home Page & (2) Listing page. Home Page > Card Module > Tooltip screenshot Home page link Listing page > Card Module > Tooltip screenshot Listing page link There are 3x tooltips on the card module ie Detail Video, Gallery & Preview. The custom code code should apply to the 3x tooltip on the 2x pages. Thanks in Advance.
Web development
fromTechzine Global
3 months agoCSS finally gets support for if() function
After years of developer frustration and questions on online forums, it's finally happening: CSS is getting an if() function to apply styling when a condition is met. For the first time, developers can make logical decisions directly in stylesheets, without separate code blocks. This opens up whole new possibilities for web designers. CSS is a mature styling language that determines how web pages look.
Web development
fromCSS-Tricks
3 months agoWe Completely Missed width/height: stretch | CSS-Tricks
What does stretch do? The quick answer is that stretch does the same thing as declaring 100%, but ignores padding when looking at the available space. In short, if you've ever wanted 100% to actually mean 100% (when using padding), stretch is what you're looking for: div { padding: 3rem 50vw 3rem 1rem; width: 100%; /* 100% + 50vw + 1rem, causing overflow */ width: stretch; /* 100% including padding, no overflow */ }
Web development
fromLogRocket Blog
3 months agoWould You Use If() functions in CSS? - LogRocket Blog
The CSS if() function introduces real conditional logic to CSS. It allows you to write conditions inline instead of relying on media queries or workarounds : Works with style() , media() , and supports() queries for theming, responsive tweaks, and state-based styling Fits property-level decisions, while media and container queries still handle broader layout changes Supports nested logic and pairs well with calc() for advanced patterns Currently supported only in Chromium browsers, so use progressive enhancement and @supports checks
Web development
fromFrontendmasters
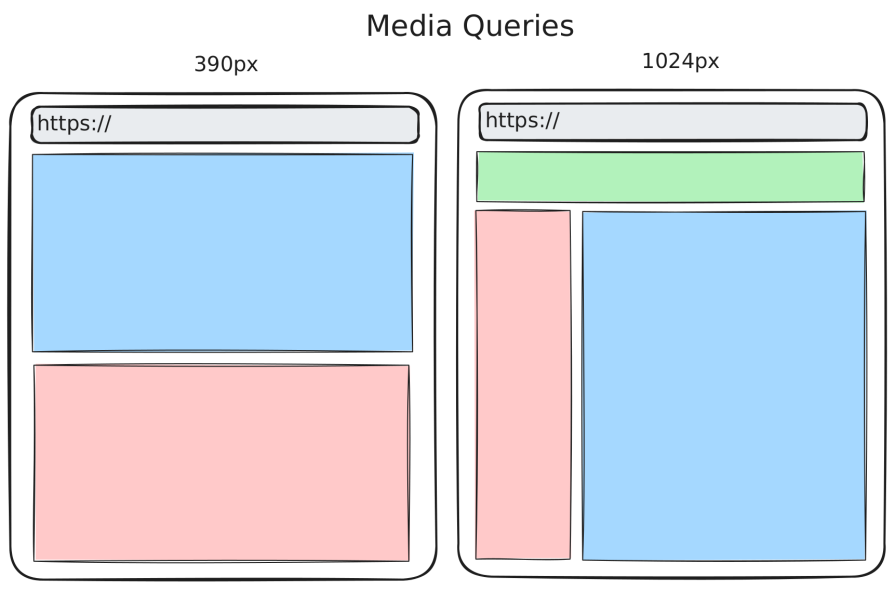
4 months agoHow much do you really know about media queries?
Earlier this year, I realized that I knew very little about possibly most of the media queries. Maybe that's not surprising - since I never hear about them. Beyond the classics like @media(min-width: 400px) and the user-preference media queries such as @media (prefers-reduced-motion: reduce), and maaaybe orientation, I can't say that I was using media queries a whole lot. Especially since flexbox, grid layout, and calc() became fairly normalized, in addition to newer sizing values such as min-content, max-content, fit-content, and more recently, stretch.
Web development
Web development
fromUtilitybend
4 months agoStyling siblings with CSS has never been easier. Experimenting with sibling-count and sibling-index | utilitybend
sibling-index() and sibling-count() enable selecting elements by position among siblings, simplifying staggered animations and conditional CSS logic.
fromJoshwcomeau
4 months agoThe Big Gotcha With @starting-style * Josh W. Comeau
Introduction Have you heard of the @starting-style at-rule? It's an interesting new tool that lets us use CSS transitions for enter animations. For example, let's suppose we have some UI where elements get added dynamically to the page, and we want them to fade in: When you click the "Add Element" button, a new purple square is generated and added to the page, and a CSS keyframe animation fades it in over 1 second.
Web development
fromCSS-Tricks
4 months agoCSS Typed Arithmetic | CSS-Tricks
CSS typed arithmetic is genuinely exciting! It opens the door to new kinds of layout composition and animation logic we could only hack before. The first time I published something that leaned on typed arithmetic was in this animation: But before we dive into what is happening in there, let's pause and get clear on what typed arithmetic actually is and why it matters for CSS. Browser Support: The CSS feature discussed in this article,
UX design
fromSmashing Magazine
4 months agoAmbient Animations In Web Design: Principles And Implementation (Part 1) - Smashing Magazine
Creating motion can be tricky. Too much and it's distracting. Too little and a design feels flat. Ambient animations are the middle ground - subtle, slow-moving details that add atmosphere without stealing the show. Unlike timeline-based animations, which tell stories across a sequence of events, or interaction animations that are triggered when someone touches something, ambient animations are the kind of passive movements you might not notice at first. But, they make a design look alive in subtle ways.
Web design
fromCSS-Tricks
4 months agoCompiling Multiple CSS Files into One | CSS-Tricks
What I like about Stu's stab at this is that it's an ongoing journey rather than a wholesale switch. In fact, he's out with a new post that pokes specifically at compiling multiple CSS files into a single file. Splitting and organizing styles into separate files is definitely the reason I continue to Sass-ify my work. I love being able to find exactly what I need in a specific file and updating it without having to dig through a monolith of style rules.
Web development
fromCSS-Tricks
4 months agoWhat're Your Top 4 CSS Properties? | CSS-Tricks
Seems like a pretty straightforward thing to answer, right? But like Donnie says, this takes some strategy. Like, say spacing is high on your priority list. Are you going to use margin? padding? Perhaps you're leaning into layout and go with gap as part of a flexbox direction... but then you're committing to display as one of your options. That can quickly eat up your choices!
Web design
fromCSS-Tricks
5 months agoShould the CSS light-dark() Function Support More Than Light and Dark Values? | CSS-Tricks
If you don't know, the light-dark() function takes two color arguments: one for light mode and one for dark mode. Hence, the name light-dark(). It toggles between the two light and dark values based on a user's preferences. Sara Joy has a wonderful article where you can get a much more detailed explanation. The key thing is that the function requires you to use the color-scheme property to activate those two color modes: :root { color-scheme: light dark; } .element { color: light-dark(brown, black); }
Web development
fromjQuery Script
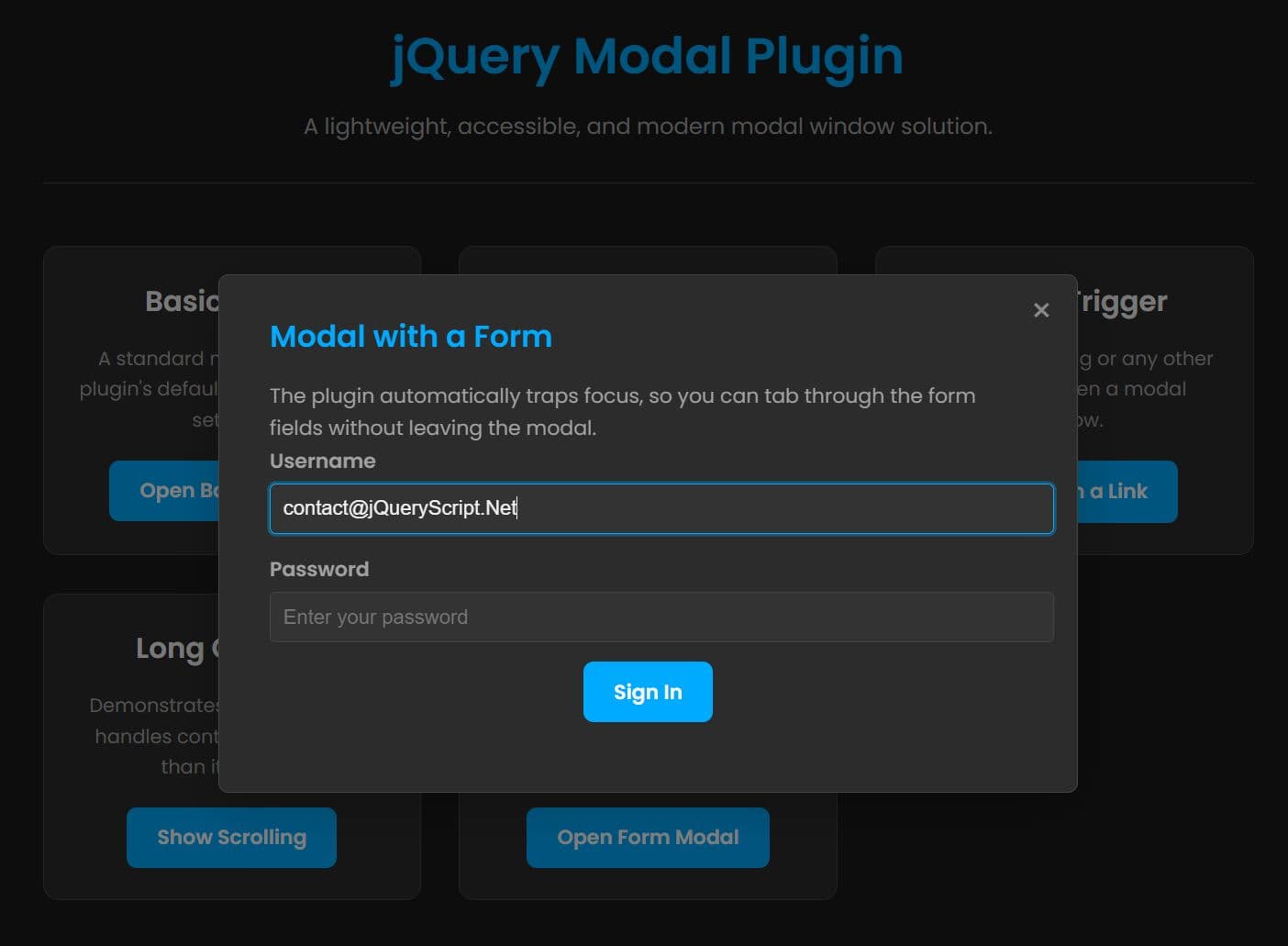
5 months agojQuery Retro Flip Clock & Countdown Timer Plugin - FlipClock
Flip Clock is a jQuery plugin for creating a clock & countdown timer that displays information in a digital format on a split flap display. The clock & countdown timer can be fully customized via CSS and full-featured developer API. How to use it: 1. Include required FlipClock CSS in the head section of your page. <link rel="stylesheet" href="/path/to/compiled/flipclock.css" /> 2. Create a container for the clock. <div class="clock"></div> 3. Include jQuery library and the jQuery FlipClock plugin at the bottom of the page. <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/compiled/flipclock.min.js"></script>
JavaScript
fromFrontendmasters
5 months agoObsessing Over Smooth radial-gradient() Disc Edges
If you want to avoid using a pseudo-element or, even worse, children just for decorative purposes, then radial-gradient() seems to be the best solution. Especially in the case where you might need a bunch of such discs, more than the two pseudos available on an element. However, if we do something like this: Where r is the gradient disc radius, then we get jaggies, a step-like effect along the radial-gradient() disc, whereas one created with a pseudo-element has smooth-looking edges!
Web design
[ Load more ]