#layout
#layout
[ follow ]
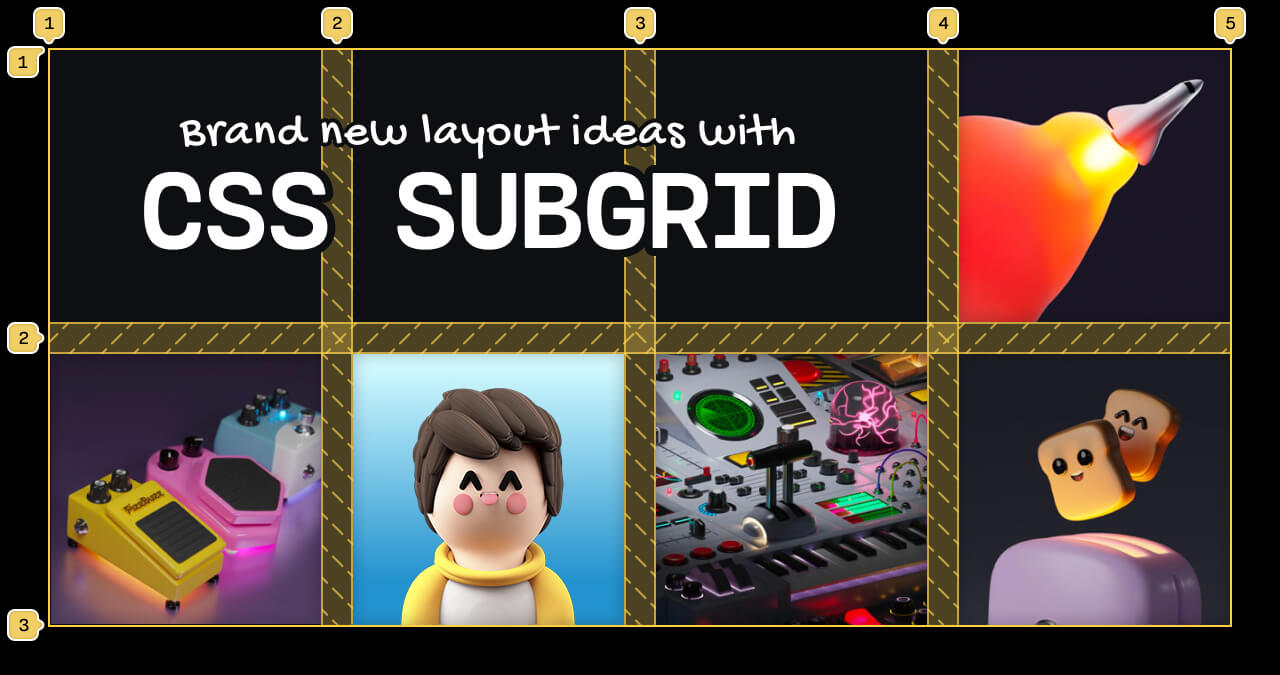
#css #typography #css-grid #web-development #positioning #flexbox #grid #web-design #measure #css-masonry #javascript
fromMedium
4 months agoHow to Train Your Eye as a Designer
Designers often spend time learning tools, shortcuts, and workflows. Today, those tools are easier than ever to pick up. Anyone can learn Figma in a matter of weeks, and AI is further lowering the barrier. But tools don't make a designer great. What separates the average from the exceptional is taste, the ability to see why a design works and to make decisions that elevate your own work.
Design
[ Load more ]