#design-principles
#design-principles
[ follow ]
#user-experience #ui-design #usability #technology #artificial-intelligence #human-error #safety-engineering
fromMikegallagher
2 months agoDesign principles for teams working in healthcare
In NHS England, all our work is measured against the NHS service standard and we use the NHS design principles to help make decisions about how to align our work with our values. While both documents are useful, I've observed teams struggling with a lack of clarity about how to put them into practice. It doesn't help that we have many teams working autonomously, all trying to keep up in a fast paced environment.
fromBrajeshwar
5 months agoDesigning for Ephemerality
There's a melancholy in watching software die. One day, it's the tool you swear by, shaping your work and your life. The next, it's sunsetted, acquired and dismantled, or quietly abandoned in a forgotten GitHub repo. If you've been on the internet long enough, you've buried many of your digital companions, such as del.icio.us, Google Reader, ICQ, Winamp, and countless others that once felt eternal.
E-Commerce
fromLondon Business News | Londonlovesbusiness.com
6 months agoTell your story in print: Crafting compelling brochures and booklets with HelloPrint - London Business News | Londonlovesbusiness.com
Print media like brochures and booklets effectively engage audiences, allowing businesses to share their stories in a captivating manner.
#ui-design
UX design
fromMedium
9 months agoUI is Communication: A Communication-First Approach to UI Design
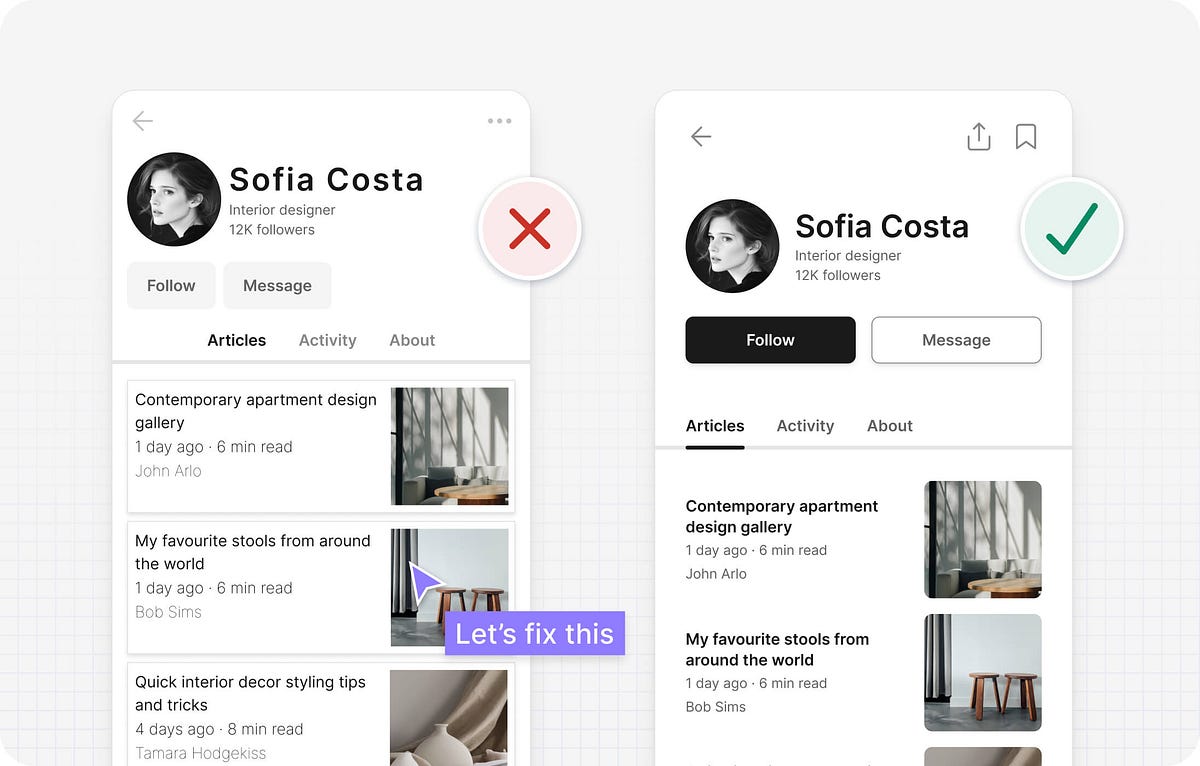
A user-centric interface prioritizes communication over technical complexity.
UI is equivalent to interpersonal communication, aimed at achieving user goals.
Effective UI design should focus on clarity, purpose, and conciseness.
Design
fromArchDaily
7 months agoUnderstanding Soft Architecture: The Shift from Monument to Moment
Architecture is evolving towards adaptability and responsiveness, moving away from traditional static design principles.
Soft architecture utilizes flexible materials and adaptive systems for dynamic and user-focused environments.
UX design
fromMedium
8 months agoWhat I Learned from Designing a Product Used by 4 Million People Daily
Designing for large-scale applications prioritizes reliability and user habits over aesthetics.
Gradual implementation of changes can reduce user disorientation.
Engaging in qualitative research is essential for understanding user behavior better.
Feedback from diverse user groups is critical in design processes.
[ Load more ]