
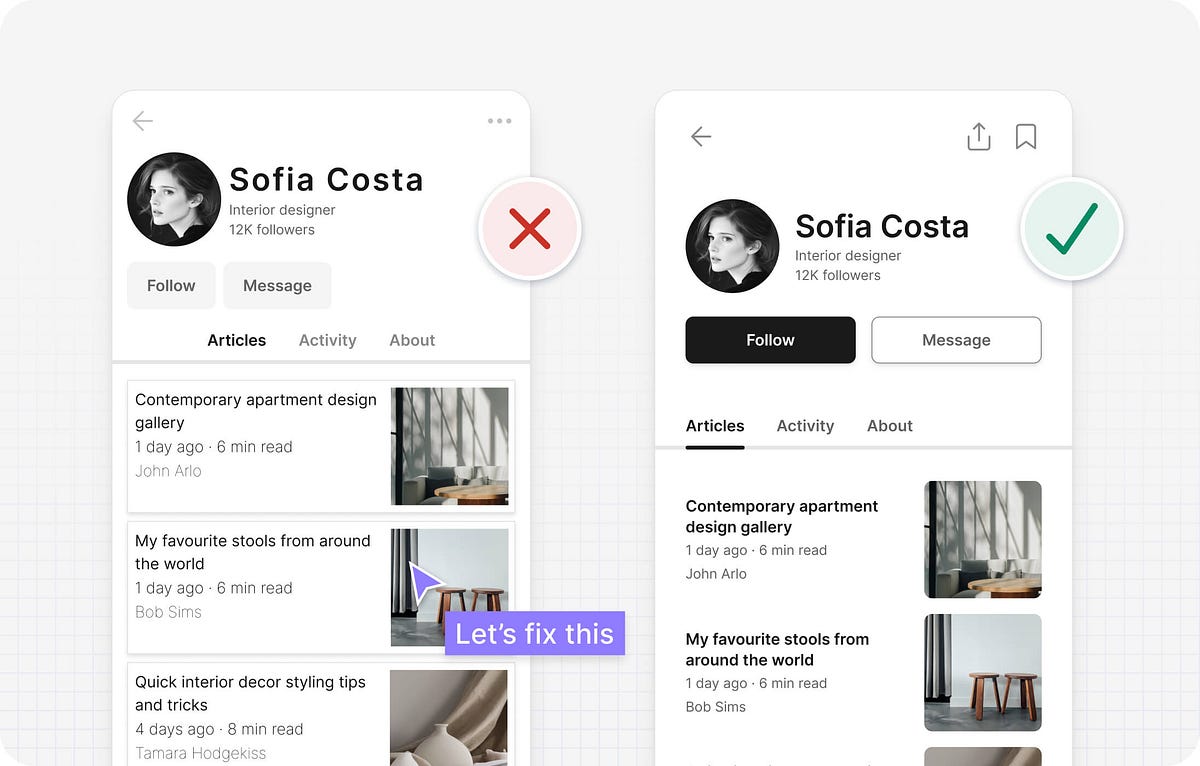
"The amount of spacing between interface elements should depend on how closely related the elements are. More closely related elements should generally be closer together to show that they're related."
"Using spacing in this way is one of the most powerful methods of breaking up information into smaller groups. If you think of each group as a rectangle, you'll start to notice that interfaces are made up of many small rectangles within larger ones."
UI design becomes easier with logical guidelines rather than relying on instinct. Effective spacing between elements indicates their relationships, improving usability and organization. Closely related elements should be near each other, while unrelated elements need more separation. Predefined spacing options can simplify design decisions. This method helps designers create intuitive interfaces by structuring information into discernible groups, enhancing the overall user experience. Developing a systematic approach allows designers to produce consistent designs without excessive trial and error.
Read at Medium
Unable to calculate read time
Collection
[
|
...
]