#design-systems
#design-systems
[ follow ]
#figma #design-tokens #collaboration #governance #user-experience #productivity #user-interface #creativity
fromMedium
6 days agoHow top companies are using AI in their design workflows
Using a pre-built template strategy: The Atlassian team realized that AI was often messing up core elements and not completely understanding complex commands. So they created a sort of "design system" for their AI led prototyping. Here they feed a page with pre-coded elements which AI doesn't change, but lets the tool work on other elements which are open to interpretation in a way.
UX design
fromInfoWorld
1 week agoTailwind, AI, and building the future of software
But the nature of web design has changed since CSS was first built. Most frameworks, whether it be Angular, React, or Astro, have become component-based. But even those components were designed to separate CSS and HTML. For instance, in Angular, a component consists of three files: a TypeScript file, an HTML file, and a CSS file. But those components are becoming more and more granular.
Web frameworks
fromdaverupert.com
3 weeks agoUsing your design system colors with contrast-color()
One predictable pain point with contrast-color() is that it only returns black and white named colors. From a design systems perspective, that's not ideal because you want your colors. You want your harmonious brand and the colors you and your team spent thousands of man hours in meetings deciding on. Those colors. In fact, an earlier version of Safari had color-contrast() (confusing I know, naming is hard) which allowed you to pass in a list of best candidates to choose from. I beleive that proposal got mired in standards discussions, color contrast algorithms, and competing proposals; and contrast-color() is what survived which got simplified down to a binary result.
fromMedium
1 month agoNew navigation paradigms, ChatGPT talks too much, AI coding tools
To navigate is to read the world in order to move through it, whether it means scanning a crowd to find a familiar face, deciphering the logic of a bookstore's layout, or following the stars at sea. This ability has always been mediated by tools (many of them disruptive and transformative). Still, the rise of artificial intelligence presents us with a radical promise: a world where we no longer need maps, because the information or the product 'comes to us.'
UX design
fromMuse by Clios | Discover the latest creative marketing and advertising news. Muse by Clio is the premier news site covering creativity in advertising and beyond.
1 month agoWhy Creative Agencies Lost-and What They Must Do to Start Winning Again | Muse by Clios
Media shops organized around a simple machine: More client cash flowing through their pipes means more revenue. Fees. Volume incentives. Data leverage. Margin on margin. Their economics compound. A dollar placed becomes infrastructure for the next dollar. Creative agencies built the opposite. Every idea is a bespoke project. Every campaign starts from scratch. Deliver, invoice, repeat. There's no compounding. No flywheel. Just craft sold by the hour.
Marketing tech
fromMedium
2 months agoThe hidden structure of digital products
To truly understand a digital product as a complete entity, our industry has two powerful but somewhat disconnected frameworks. Brad Frost's Atomic Design gives us the language for the visible architecture of a product, the tangible components we see and interact with. Parallel to this, the academic work of MIT's Daniel Jackson on Conceptual Models gives us a rigorous language for the invisible foundation, the deep logic and rules that govern how a product behaves.
UX design
fromMedium
3 months agoWriting for AI, X-shaped designers, the lies we tell ourselves
Maybe you've gotten comfortable writing prompts or using simple one-click tools. But as AI interfaces start to take different forms, many of them are still kinda hard to figure out. Navigating them can be overwhelming. It doesn't feel like you're using these products so much as deciphering them. The engineering is powerful, but the flows don't make sense. If you're lost in an AI user flow, blame the writing.
UX design
fromMedium
3 months agoCommon UX mistakes everyone still makes 2.0
Build consistently. It's the number one UX improvement every developer can make. A design system only works when everyone builds the same page in the same way. When that happens, the benefits are obvious: Developers can work on each other's pages without becoming bottlenecks. The CSS team deals with fewer one-off HTML scenarios. Predictable HTML makes theme swapping and real-time white labelling possible. Yes, it might feel slower at first, but consistency will save you far more headaches later.
UX design
fromTechCrunch
3 months agoKnapsack picks up $10M to help bridge the gap between design and engineering teams | TechCrunch
That's where Knapsack comes in. It's a collaboration platform specifically designed for enterprises that need to resolve misunderstandings between UI designers, product managers, and engineers. Knapsack creates a unified workspace that connects with tools like Figma and Git, ensuring that any design changes are automatically updated in the code and documentation. This approach makes sure that everything remains up to date, so branding stays consistent across all digital products.
Startup companies
fromArchDaily
4 months agoSwitching Perspective: How 63 Colors Interact with Architectural Spaces
In architecture, the effect of color is rarely neutral. It has the power to calm or energize, to expand or compress space, to unify or divide. Far from solely being a decorative layer, color is a tool that architects, interior designers, and designers use to structure atmosphere and perception. Alongside light, material, and proportion, it is one of the most precise instruments available for guiding spatial experience.
Design
UX design
fromBencallahan
5 months agoWhere AI is failing design systems, and where we are failing AI - bencallahan.com
Design systems require deterministic, high-quality, durable outputs, so tooling must minimize AI-driven probabilistic instability, inconsistency, and security concerns in production workflows.
Graphic design
fromSmashing Magazine
8 months agoIntegrating Localization Into Design Systems - Smashing Magazine
Designing for localization enhances usability across languages, avoiding common multilingual design pitfalls.
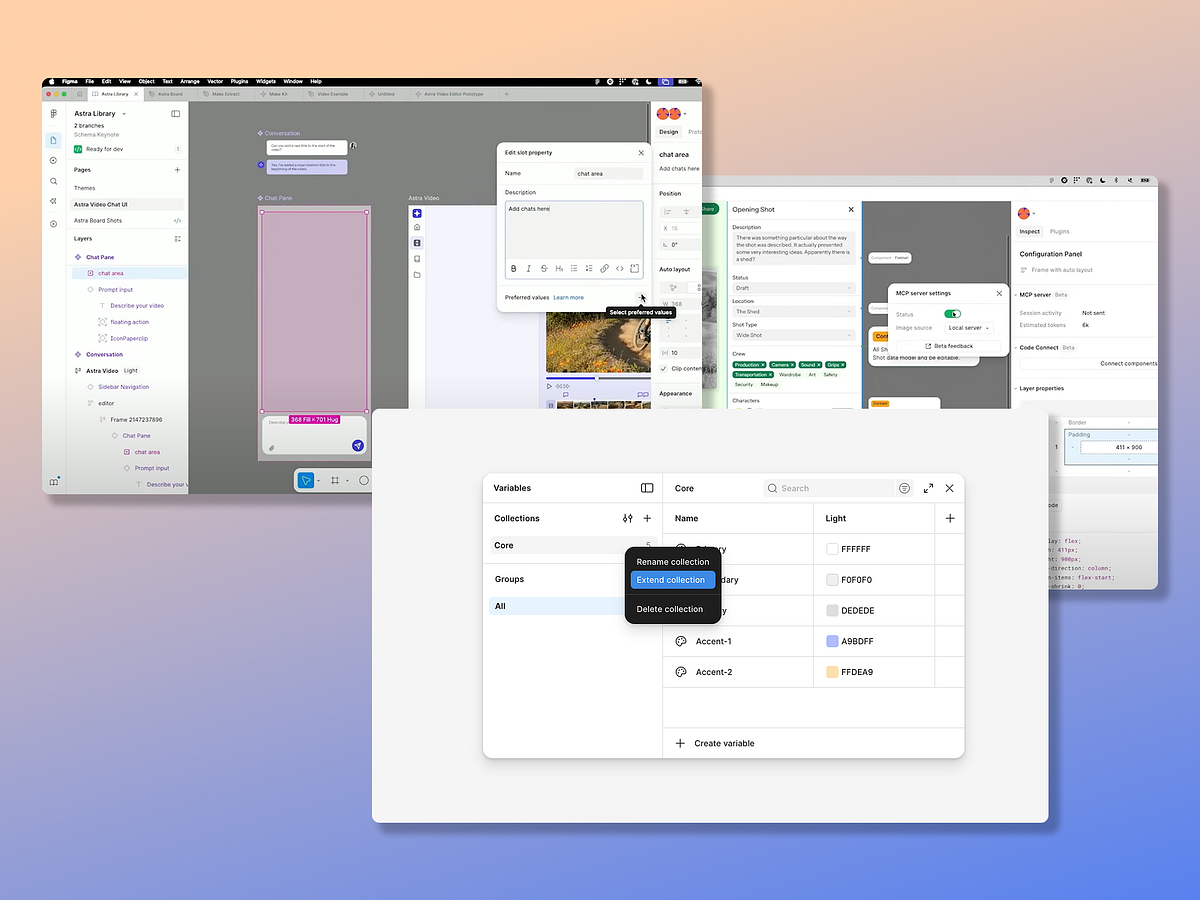
Figma Variables and design tokens are essential tools for creating adaptable design systems.
[ Load more ]